Quick start
Let's discover Firebase Express SDK in less than 5 minutes.

Set up an Express server
First, create a new directory and navigate into it:
mkdir firebase-express-tutorial
cd firebase-express-tutorial
Initialize a new Node.js project:
npm init -y
Install the dependencies:
npm install express cors body-parser
Install the dev dependencies:
npm install -D nodemon
Install the Firebase Express SDK:
npm install firebase-express-sdk
Create a new file named index.js and add the following code:
const express = require("express");
const cors = require("cors");
const bodyParser = require("body-parser");
const { FirebaseExpressSdk } = require("firebase-express-sdk");
// We will be back to this later
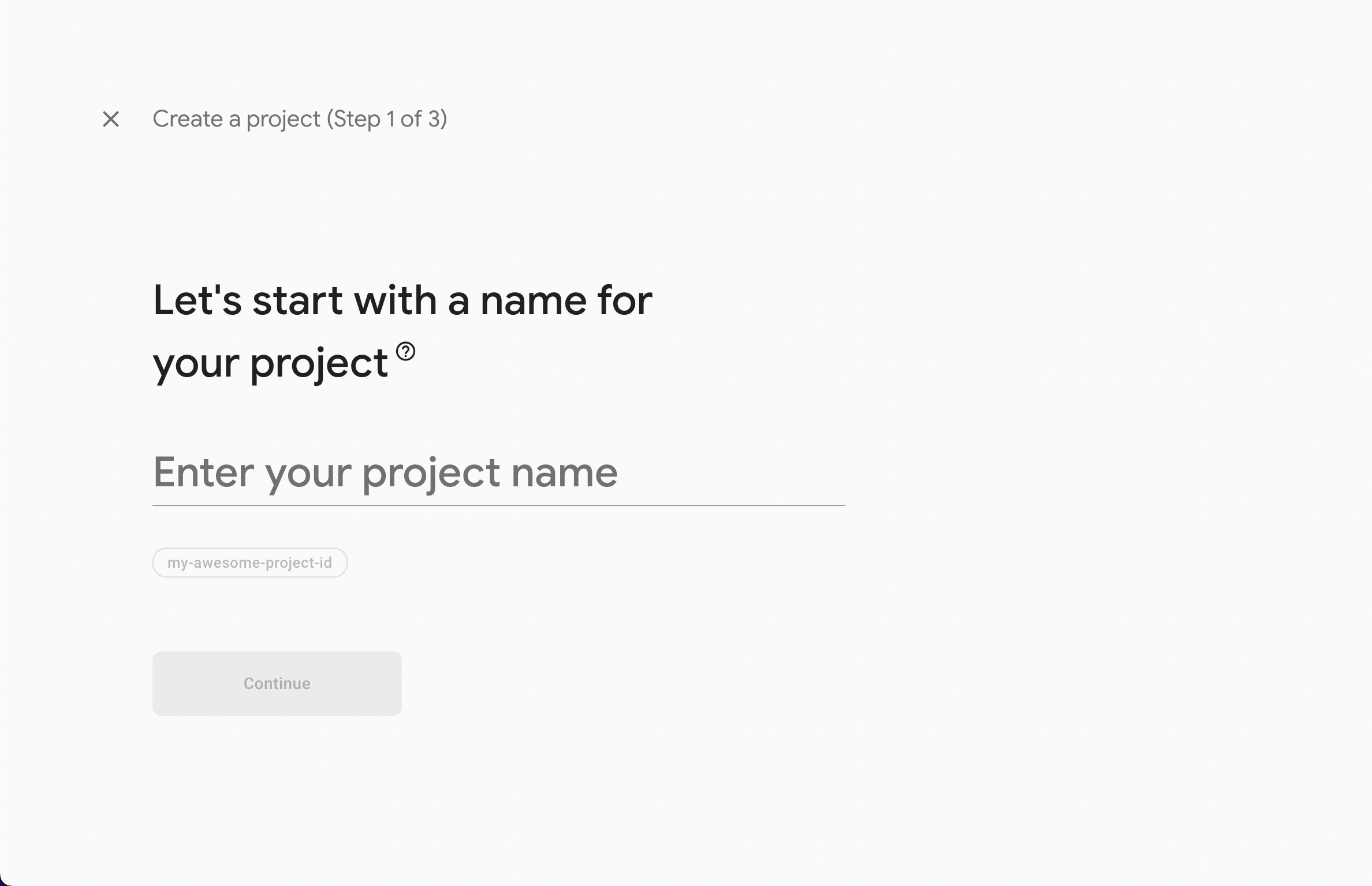
Create a Firebase project
Go to the Firebase console and create a new project.

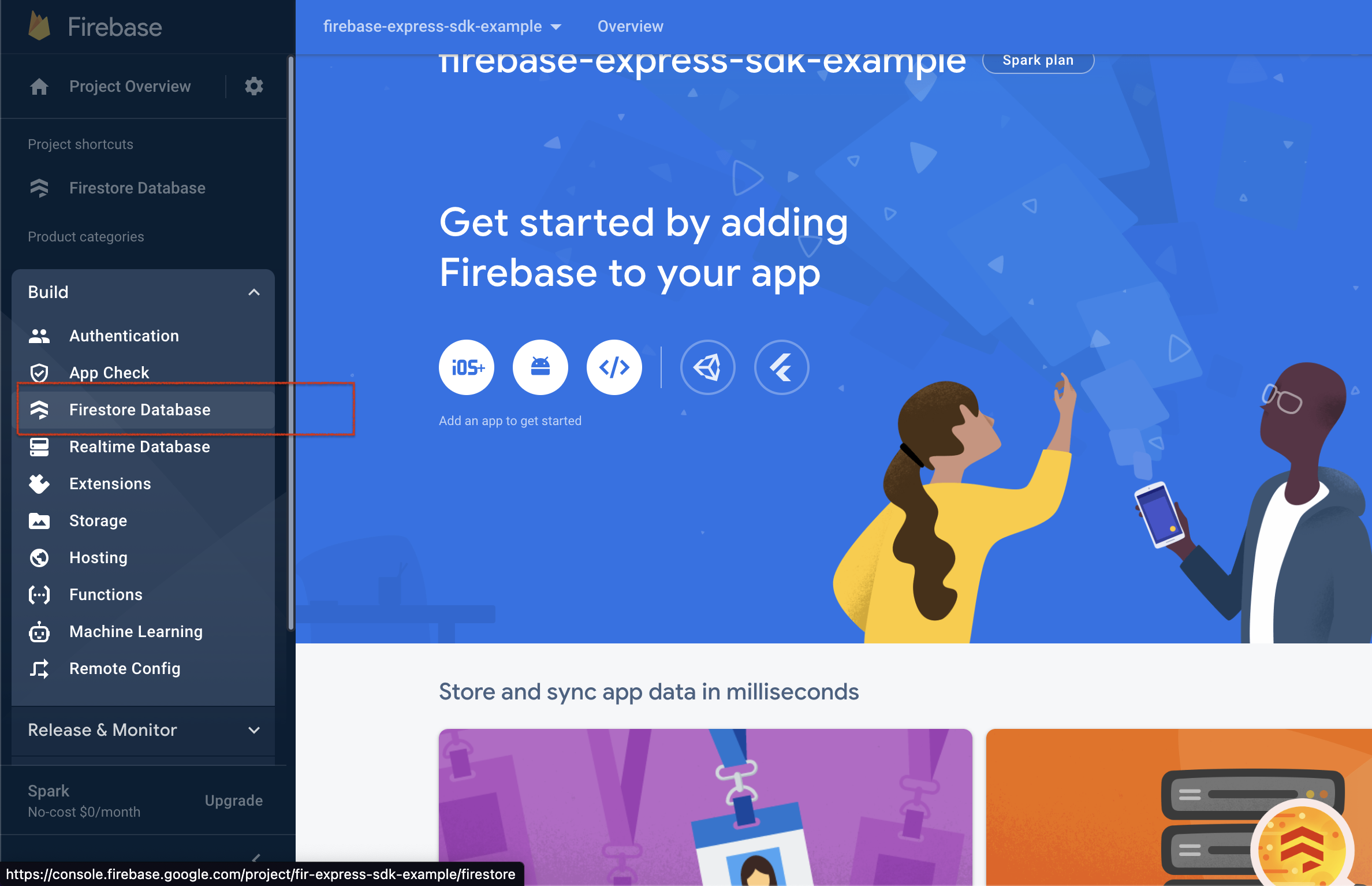
Add Cloud Firestore to your project.

For more details about setting up Cloud Firestore, check out the official documentation.
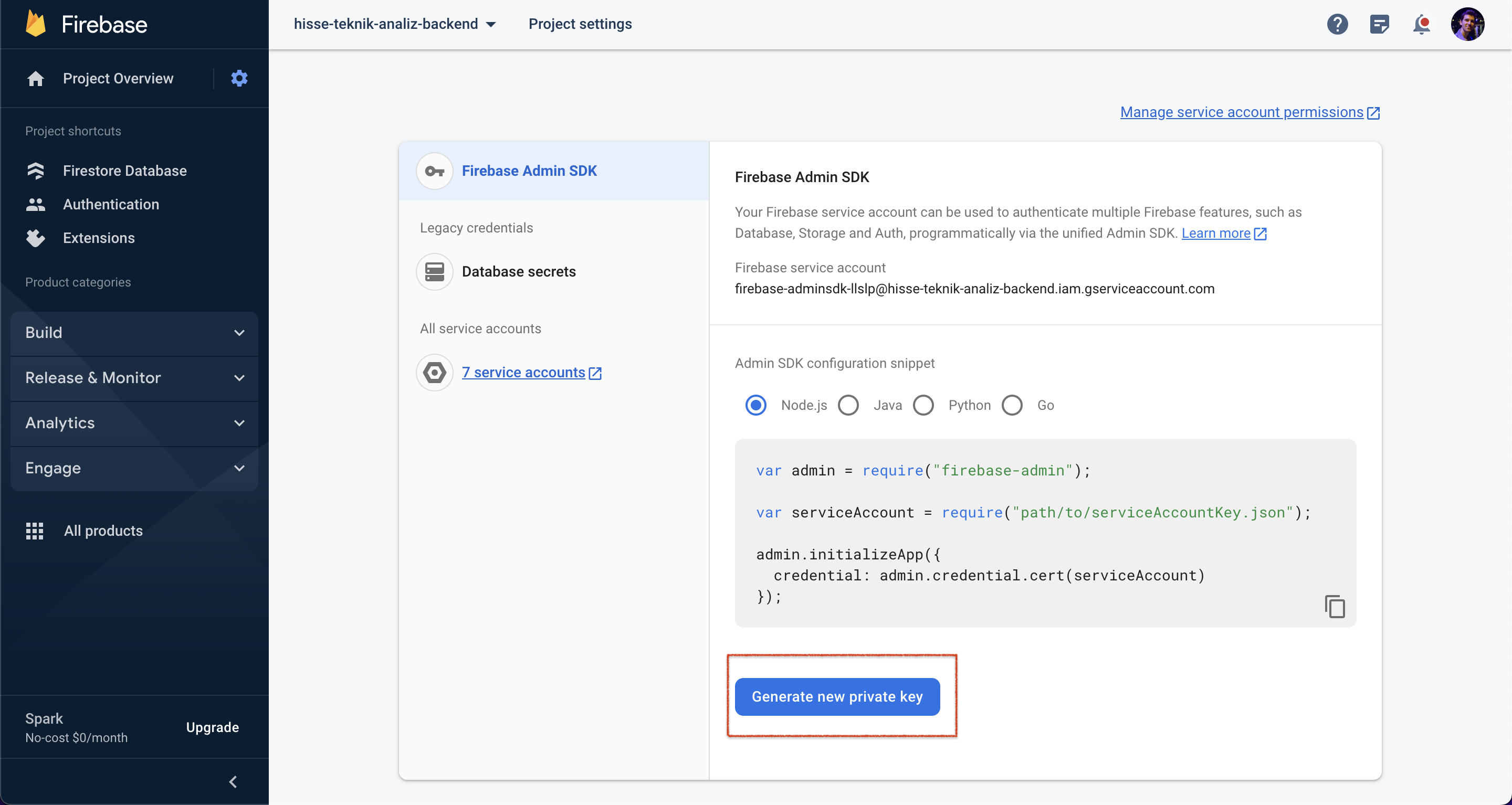
Generate a service account
Go to the service accounts page and generate a new private key.

Save the file in your project directory and name it serviceAccount.json.
The project directory should look like this:
.
├── node_modules
├── serviceAccount.json
├── index.js
├── package.json
└── package-lock.json
Initialize the Firebase Express SDK
Add the following code to the index.js file:
const express = require("express");
const cors = require("cors");
const bodyParser = require("body-parser");
const { FirebaseExpressSdk } = require("firebase-express-sdk");
const serviceAccountFile = require("./serviceAccount.json");
const app = express();
const port = 3001;
app.use(cors());
app.use(bodyParser.json());
const collections = {
users: {
documentAttributes: ["name", "age", "email"],
},
};
const firebaseExpressSdk = new FirebaseExpressSdk({
app, // Express app
serviceAccountFile, // Firebase service account file
collections, // Collections to expose,
port, // Port to listen to (default: 3000)
});
firebaseExpressSdk.addActions([
{
collection: "users",
endpoint: "/api/getUsers",
request: {
type: "GET",
},
},
{
collection: "users",
endpoint: "/api/addUser",
request: {
type: "POST",
},
},
]);
Start the server
Add the following script to the package.json file:
"scripts": {
"start": "nodemon index.js"
}
Start the server:
npm start
Test the endpoints and enjoy!
Make a GET request to http://localhost:3000/api/getUsers and you should get an empty array.
Make a POST request to http://localhost:3000/api/addUser with the following body:
{
"name": "John Doe",
"age": 25,
"email": "johndoe@john.com"
}
Make a GET request to http://localhost:3000/api/getUsers and you should get the following response:
{
"status": "success",
"data": [
{
"name": "John Doe",
"age": 25,
"email": "johndoe@john.com"
}
]
}